WebTool 是一款专为网页设计师设计的在线代码编辑器,它以响应性和灵敏度著称。WebTool 帮助设计师在更短的时间内,以更快的速度设计网页,无需在在线编辑器和网页之间切换,也无需分割屏幕。只需编写代码即可获得结果。
WebTool 提供了一种全新的设计方式,它允许设计师在 Code-Boxes 中根据编号进行设计。同时WebTool 还允许设计师专注于设计和代码,无需拖拽设计,只需拖拽代码即可。设计师可以调整代码的尺寸,而不必分割或调整设计的尺寸。WebTool 还允许设计师隐藏代码,以便更好地专注于设计。
WebTool 是唯一一款提供全屏幕主视图的代码在线编辑器。它增强了效率,并改进了设计。WebTool 还提供了 500% 的设计放缩能力,以及全屏幕代码框功能,可以根据需要调整代码框的尺寸。
WebTool 允许设计师在设计和开发方式之间即时转换。现在WebTool 免费提供,设计师可以在所有屏幕类型上即时测试设计的协调能力。WebTool 还提供了设备显示屏测试功能,设计师可以在各种设备上即时测试网页设计,并立即作出所需的更改。
WebTool 还提供了响应性测试功能,设计师可以调整屏幕大小以测试设计的协调能力,并在每个中断点上测试设计。WebTool 还允许设计师转换方向,以测试网页的横着/竖向方式。
软件特点
WebTool 提供了一系列强大的功能,以帮助设计师更高效地工作。这些功能包括:
全屏幕主视图:提供网页设计的全屏幕主视图,以便更好地理解设计。
代码放缩:提供 500% 的设计放缩能力,以便更好地查看细节。
全屏幕代码框:允许设计师根据需要调整代码框的尺寸。
设备显示屏测试:允许设计师在各种设备上即时测试网页设计。
响应性测试:允许设计师调整屏幕大小以测试设计的协调能力,并在每个中断点上测试设计。
转换方向:允许设计师转换方向,以测试网页的横着/竖向方式。
如何使用
使用 WebTool 非常简单。只需访问 WebTool 网站,即可开始使用。首先创建一个新的项目,然后开始编写代码。WebTool 提供了一系列工具,以帮助设计师更高效地工作。例如可以使用 Code-Boxes 功能,根据编号进行设计。还可以使用设备显示屏测试功能,在各种设备上即时测试网页设计。最后使用响应性测试功能,调整屏幕大小以测试设计的协调能力,并在每个中断点上测试设计。







 Axure RP
Axure RP
 网页封装工具
网页封装工具
 全自动网页制作系统
全自动网页制作系统
 Easy Web Builder
Easy Web Builder
 RGB配色器
RGB配色器
 3D Button Visual Editor
3D Button Visual Editor
 Google Web Designer
Google Web Designer
 2K公布免费第三人称英雄射击游戏《Ethos计划》
2K公布免费第三人称英雄射击游戏《Ethos计划》
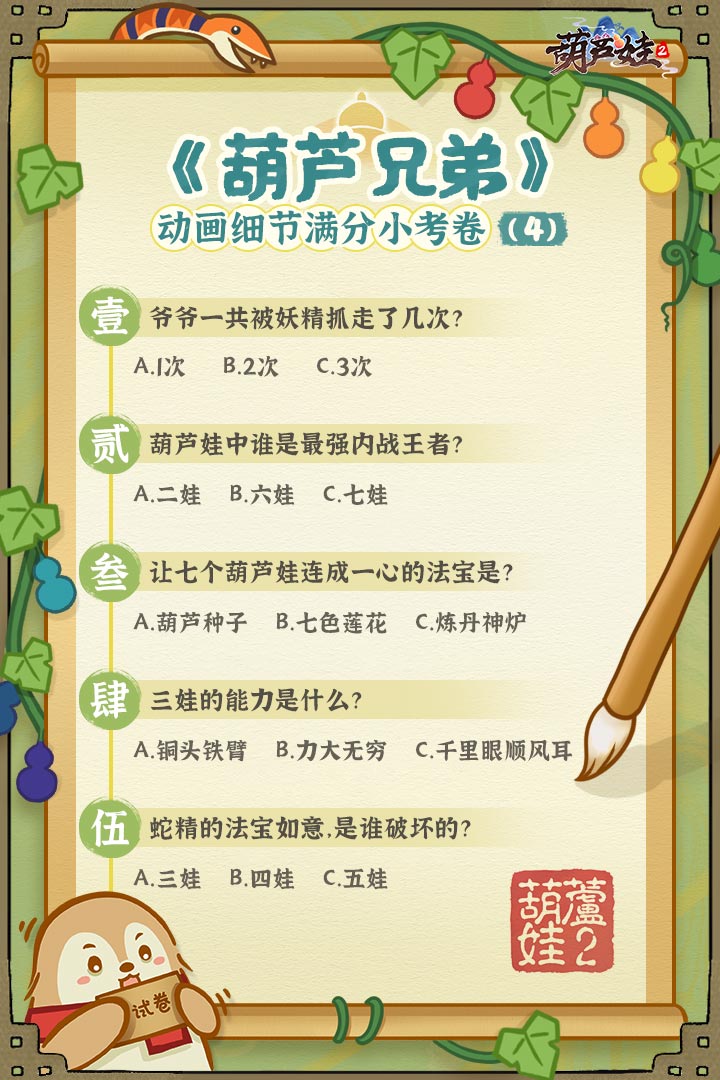
 考试啦,《葫芦娃2》带来原动画细节小考卷(4)
考试啦,《葫芦娃2》带来原动画细节小考卷(4)
 王国两位君主北欧之地隐士有什么用
王国两位君主北欧之地隐士有什么用
 我的世界种子怎么种植方法
我的世界种子怎么种植方法
 崩坏学园2怎么注销崩坏怎么注销账号
崩坏学园2怎么注销崩坏怎么注销账号
 不止《生化危机》外媒精选30款恐怖佳作
不止《生化危机》外媒精选30款恐怖佳作
 王国两位君主北欧之地雷神之锤解锁顺序
王国两位君主北欧之地雷神之锤解锁顺序
 梦幻西游梦玲珑穿什么
梦幻西游梦玲珑穿什么
 功夫熊猫阿宝邀你切磋,《蛋仔派对》联动KouKouLove第二弹开启
功夫熊猫阿宝邀你切磋,《蛋仔派对》联动KouKouLove第二弹开启
 终结之王SF《街头篮球》提升胜率之失误控制
终结之王SF《街头篮球》提升胜率之失误控制