JsCoder is a specialized JavaScript debugging tool designed around the V8 module. It interacts with the console object and is capable of outputting debugging information such as console.log, print, debug, and more, as well as displaying error and local variable information. Here's how to use JsCoder:
Configuration Setup:
Set up environment variables by indicating the location of apis.xml.
Ensure encoding is aligned with highlig.xml.
Configure code highlighting using conf.xml.
Set up the JSCoder system settings.
Object List Compilation:
Compile the object list to form a global object list.
Click on a function and assign it to the relational input box.
Double-click to view the internal content of the object.
Output Dialog:
Output calculated relational information.
Display console object debugging information.
Utilize arrays and objects in debugging.
Debugging Features:
JsCoder is integrated with the Google V8 module for console debugging.
You can use: console.print(x), console.log(x), console.debug(x), console.assert(cond, x).
Debugging Menu Operations:
If the code has not changed, it will not recompile.
Otherwise, it will compile before running.
Compilation: Compile the code and check for spelling errors.
Software Features
Advanced Debugging: JsCoder offers an advanced debugging interface that allows for deep analysis of JavaScript code.
Customizable Settings: Users can tailor the debugging environment to their preferences with the system settings.
Efficient Compilation: The tool optimizes the compilation process, focusing on error detection and correction.
How to Use JsCoder
Initial Setup:
Configure the necessary XML files (apis.xml, highlig.xml, conf.xml) to set up the environment.
Adjust the JSCoder settings according to your debugging needs.
Debugging Process:
Compile your JavaScript code and review the object list.
Use the debugging menu to run and test your code.
Utilize the console object to output debugging information and assertions.
Advanced Features:
Take advantage of the integrated Google V8 module for enhanced debugging capabilities.
Explore the object list to understand the structure and behavior of your code.
Use the output dialog to view detailed debugging information.
By following these steps, you can effectively leverage JsCoder to debug your JavaScript code and enhance your development workflow.







 unity3d
unity3d
 CPP文件字符串修改工具
CPP文件字符串修改工具
 迷你编程教培版
迷你编程教培版
 迷你编程校园版
迷你编程校园版
 Python编辑器
Python编辑器
 和码智学
和码智学
 鸿蒙系统设计工具
鸿蒙系统设计工具
 NetAutoCode
NetAutoCode
 2K公布免费第三人称英雄射击游戏《Ethos计划》
2K公布免费第三人称英雄射击游戏《Ethos计划》
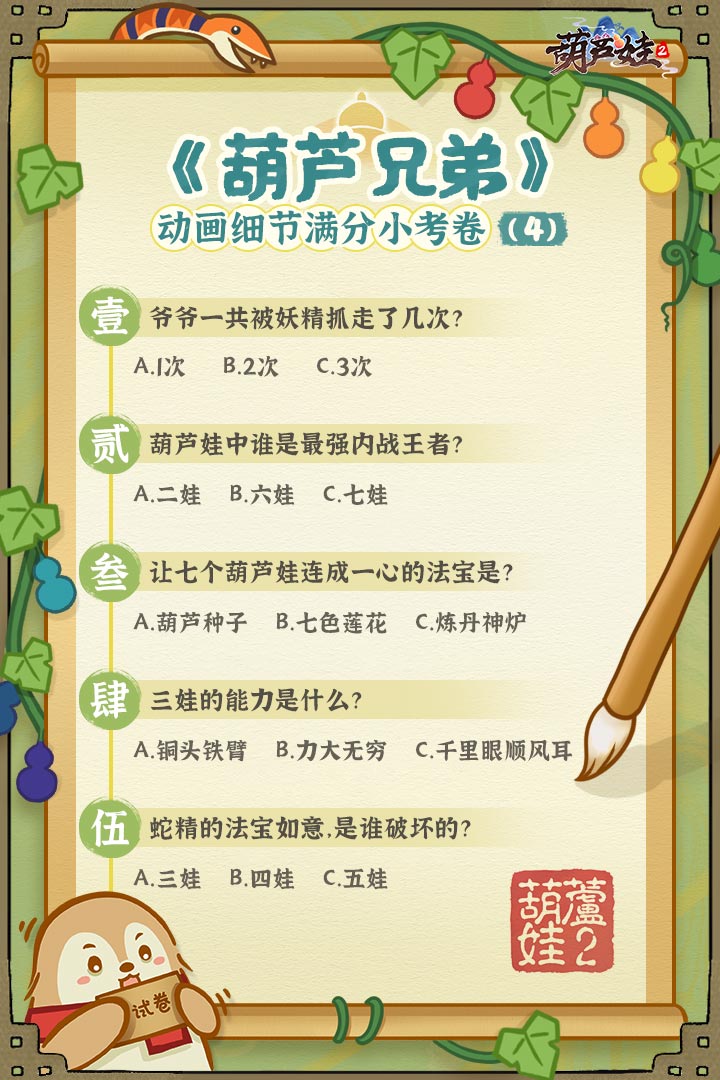
 考试啦,《葫芦娃2》带来原动画细节小考卷(4)
考试啦,《葫芦娃2》带来原动画细节小考卷(4)
 王国两位君主北欧之地隐士有什么用
王国两位君主北欧之地隐士有什么用
 我的世界种子怎么种植方法
我的世界种子怎么种植方法
 崩坏学园2怎么注销崩坏怎么注销账号
崩坏学园2怎么注销崩坏怎么注销账号
 不止《生化危机》外媒精选30款恐怖佳作
不止《生化危机》外媒精选30款恐怖佳作
 王国两位君主北欧之地雷神之锤解锁顺序
王国两位君主北欧之地雷神之锤解锁顺序
 梦幻西游梦玲珑穿什么
梦幻西游梦玲珑穿什么
 功夫熊猫阿宝邀你切磋,《蛋仔派对》联动KouKouLove第二弹开启
功夫熊猫阿宝邀你切磋,《蛋仔派对》联动KouKouLove第二弹开启
 终结之王SF《街头篮球》提升胜率之失误控制
终结之王SF《街头篮球》提升胜率之失误控制