Tags:
HBuilder
软件开发
前端工具
HBuilder手机版是一款专为移动设备设计的HTML5开发工具,以其接近原生应用的功能和性能著称。它旨在帮助用户轻松地在手机上完成开发工作,且操作极其简便。即便您是开发新手,经过逐步熟悉后也能完全掌握其使用技巧,从而随时随地使用手机进行编程。另外软件内置了多种代码块,您只需选择所需的代码块,即可减少50个按键的输入,大幅提升工作效率。内置的Emmet和Tab功能可以快速生成一串代码,极大地方便了用户。有兴趣的朋友欢迎下载体验。

软件特色
- HBuilder手机版是一款专业实用的手机HTML开发工具。
- 用户可以随时使用该软件进行HTML编辑。
- 通过完整的语法提示、代码输入法、代码块等功能,大幅提升HTML、JS、CSS的开发效率。
- 代码输入法:一个数字键,少敲10个按键。
- 代码块:一个代码块,少敲50个按键。
- 模糊匹配:跳着敲字母就能匹配到单词。
- 内置Emmet,Tab一下生成一串代码。
- 智能补齐:感知您的意图,自动完成输入。
使用教程
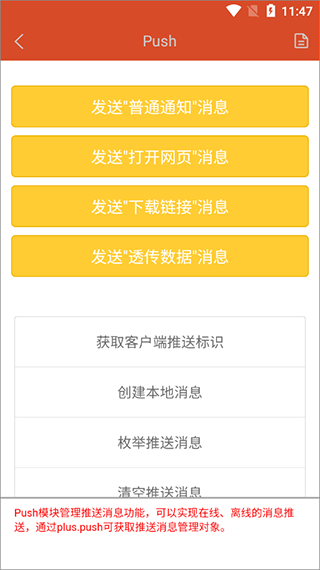
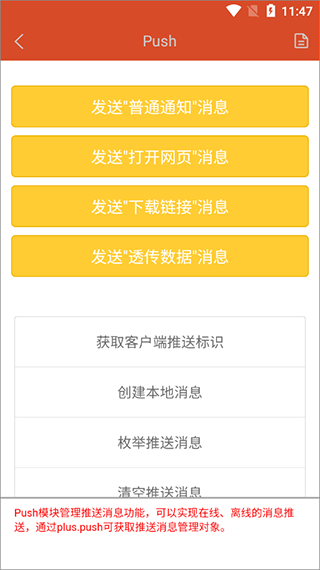
使用HBuilder开发移动APP:AJAX调用接口数据。在进行APP开发时,与接口的交互是必不可少的,除非您只想做一个纯静态的APP。在准备好html5+环境后,首先要研究的就是如何与接口进行交互。使用HBuilder新建示例教程后,里面会有一个AJAX(网络请求)的例子,文件目录是examples/ajax.html。查看这个文件的代码,它的功能是点击“提交”按钮后提交参数给接口,并根据选择的返回数据格式,将一段字符串打印出来。我准备改造这段代码,使其在页面加载时调用列表接口,并在APP中显示这个列表,因为这种情况应该会经常用到。
1. 在list.html中增加一个访问这个列表的链接。
2. 在examples目录新建文件ajaxlist.html。
3. 在这个文件中先写上展示列表的HTML框架。我是这样写的:
//显示接口列表里的记录总数
//显示列表数据
4. 编写一段JS代码,用于在页面加载时通过AJAX调用接口。
if (mui.os.plus) {
mui.plusReady(function () {
if (plus.networkinfo.getCurrentType() == plus.networkinfo.CONNECTION_NONE) {
network = false;
} else {
//调用接口数据的入口方法getList();
}
});
}
其中,getList就是调用接口数据的入口方法。下面来编写getList方法:
var ajax = function() {
//利用askh5的演示接口数据
var url = "";
//发送数据,随便填,反正返回的数据都是那个样
var data = {
"name": "askh5.com",
"author": "gzdayou",
"description": "最好的HTML5社区..."
};
respnoseEl.innerHTML = '正在请求中...';
$.post(url, data, success, 'json');
};
//加载时调用接口数据,加载列表
function getList() {
if (network) {
ajax();
} else {
mui.toast("当前网络不给力,请稍后再试");
}
}
这里面调用的接口是在askh5的angularjs入门教程里看到的,是一段演示json数据。$.post(url, data, success, 'json');上面这个代码片段里的success就是post方法的回调方法,下面来编写success方法,来处理返回的数据。
var respnoseEl = document.getElementById("records_count");
var list = document.getElementById("list");
//成功响应的回调函数
var success = function(response) {
var str = JSON.stringify(response);
console.log(str);
respnoseEl.innerHTML = "总记录:" + response.count;
list.innerHTML = "字段1 字段2";
mui.each(response.records, function(key, elem) {
console.log("elem.name:" + elem.Name);
var li = document.createElement("tr");
var col1 = document.createElement("td");
col1.className = "col1";
col1.innerHTML = elem.Name;
li.appendChild(col1);
var col2 = document.createElement("td");
col2.className = "col2";
col2.innerHTML = elem.Club;
li.appendChild(col2);
list.appendChild(li);
});
console.log("list" + list.innerHTML);
};
功能介绍
- 代码块:一个代码块,少敲50个按键。
- 模糊匹配:跳着敲字母就能匹配到单词。
- 代码输入法:一个数字键,少敲10个按键。
- 内置Emmet:Tab一下生成一串代码。
- 智能补齐:感知您的意图,自动完成输入。
更新日志
v9.9.1版本
- 修复了已知bug。
- 优化了画面。
- 新增了内容。











 UC浏览器
UC浏览器
 广角助手
广角助手
 简文
简文
 心动日常
心动日常
 优效日历
优效日历
 春安美食
春安美食
 心动日常
心动日常
 多宝古瓷宝典
多宝古瓷宝典
 2K公布免费第三人称英雄射击游戏《Ethos计划》
2K公布免费第三人称英雄射击游戏《Ethos计划》
 考试啦,《葫芦娃2》带来原动画细节小考卷(4)
考试啦,《葫芦娃2》带来原动画细节小考卷(4)
 王国两位君主北欧之地隐士有什么用
王国两位君主北欧之地隐士有什么用
 我的世界种子怎么种植方法
我的世界种子怎么种植方法
 崩坏学园2怎么注销崩坏怎么注销账号
崩坏学园2怎么注销崩坏怎么注销账号
 不止《生化危机》外媒精选30款恐怖佳作
不止《生化危机》外媒精选30款恐怖佳作
 王国两位君主北欧之地雷神之锤解锁顺序
王国两位君主北欧之地雷神之锤解锁顺序
 梦幻西游梦玲珑穿什么
梦幻西游梦玲珑穿什么
 功夫熊猫阿宝邀你切磋,《蛋仔派对》联动KouKouLove第二弹开启
功夫熊猫阿宝邀你切磋,《蛋仔派对》联动KouKouLove第二弹开启
 终结之王SF《街头篮球》提升胜率之失误控制
终结之王SF《街头篮球》提升胜率之失误控制